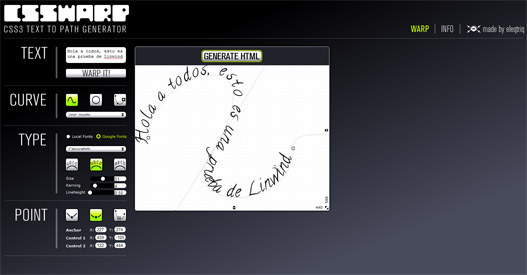
Gracias a Kabytes acabo descubrir una genial herramienta para crear estilos de texto con todo tipo de formas en CSS3, se trata de CSSWarp. Su funcionamiento es realmente sencillo ya que solo tenemos que poner el texto que queremos mostrar y después usar las distintas funciones para moldearlo a nuestro gusto.
Algunas de las posibilidades que podemos modificar son la tipografía, tamaño, forma, altura, … una vez finalizado pulsaremos en el botón de generar HTML y nos devolverá el código para incluir en la CSS de nuestra página web.