CSS es un lenguaje con el que podremos definir el diseño de un documento estructurado como HTML, xHTML o XML, su funcionamiento es sencillo, pudiendo añadir estos estilos de forma externa (en un fichero aparte), interna (incrustada en la cabecera del código) o en linea (en la propia etiqueta a modificar). La mejor de las opciones es la de añadirlo de forma externa de esa manera podemos crear una CSS válida para para todos los ficheros de una página web y tener un control del diseño de una web centralizado en uno único.
Hace unos años la mayoría de las páginas web usaban tanto marcos como tablas, esto llevaba consigo un gran problema a la hora de cambiar el diseño de una web, aumentar una celda o una columna suponía recorrer todos los ficheros modificando ese elemento, CSS nos evita eso y es por ello por lo que en la actualidad es usado en la mayoría de páginas web.
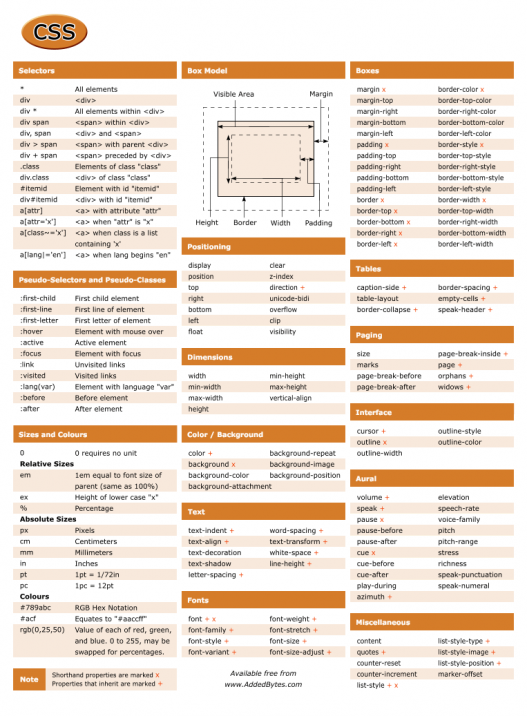
Si ya sabes usar CSS, te recomiendo tener la siguiente hoja de trucos siempre que maquetas una web:
Si no sabes nada de CSS y te gustaría aprender, te recomiendo el siguiente tutorial: Click aquí
También podéis ver el vídeo tutorial subido por el usuario pelushee a Youtube:



![[Cheat Sheet] Hoja de trucos para WordPress](https://www.dacostabalboa.com/es/imagenes/Wordpress-48x48.jpg)

![[Video Tutorial] Como instalar Joomla](https://www.dacostabalboa.com/es/noimage.jpg)









